
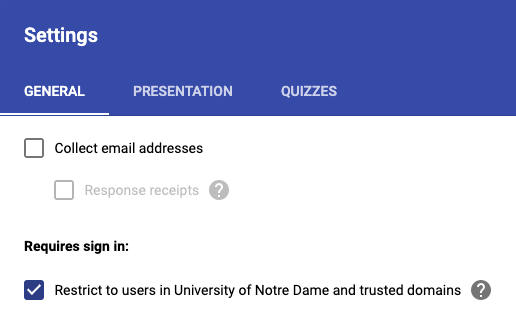
When embedding a Google form created from an Notre Dame account, there is a security feature you should be aware of that may not be evident at first glance. When you visit a form's Settings, you'll see an option labeled "Restrict to users in University of Notre Dame and trusted domains".
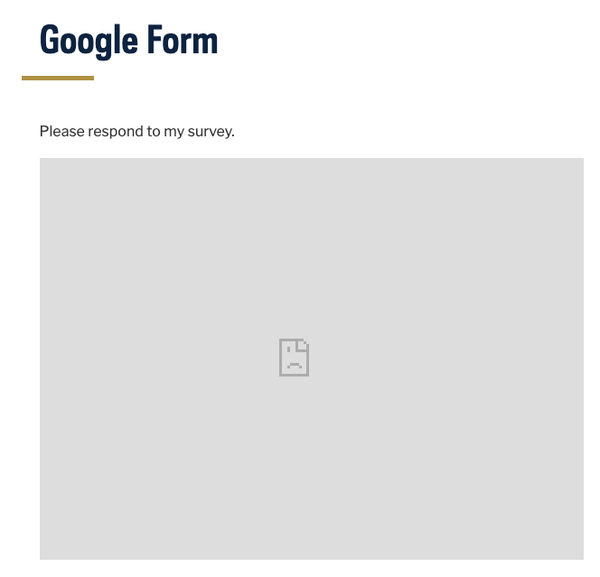
This setting requires the visitor be logged in to their Notre Dame account in order to view the form. The issue is that if the visitor is not currently logged in to a Notre Dame account, instead of showing the form the page will try to show the Okta login screen. Due to a security setting know as "X-Frame-Options", the login screen is not allowed to display. This is correct behavior and a feature meant to help protect your account. So your user may instead see either a gray box (Chrome) or nothing at all (Safari and Firefox).

So what should you do? Here are several options from which you could choose:
- Don't restrict the form unless absolutely necessary.
- Password protect the page rather than the form.
- Include instructions on how to log in to Google for those who don't see the form.
- Don’t embed the form. Link to it with a note that an ND netID is required.
If you go with option three, your instructions should include a link to the Google Accounts Sign in page. Once the user is logged in to Google with their Notre Dame account, they can then refresh your page and the form will appear correctly. If you need assistance with language or instructions, contact web help using the "Request Help" link in Conductor.